The just released test version 0.40.104 of LeafSpy Pro for Android and test version 1.6.29 for iOS (and higher versions) now support user definable Custom Screens. This allows you to display only the information you really need . What gets displayed and its size and position are user defined. There is currently a list of 49 variables to choose from. If I have missed any let me know. The Custom Screen is accessed by swiping up or down on screen 3. There is a Load button in the lower right corner to select different screens so the number of Custom Screens is actually limited by you creativity.
Included with this release are two sample screens (1 portrait and 1 landscape), one screen displaying all available variables (landscape), and one special screen used to make adjustments (portrait) on the Settings/Options panel.
I used Excel to edit the csv definition files.
One goal is to allow people to share their screen definition files with other LeafSpy Pro users.
The definition file uses screen % for position and horizontal size. This way the definitions should be usable on different size screens by just making two adjustment on the Settings/Options panel (Screen Scale and Font Scale).
File names must end with "P.csv" for Portrait layout files and "L.csv" for Landscape layout files. When loading a layout file if one is also found for the other orientation it will also be loaded (i.e. only the letter P and L are different between the two names). If no matching layout is found the the current layout for the other orientation is left unchanged.
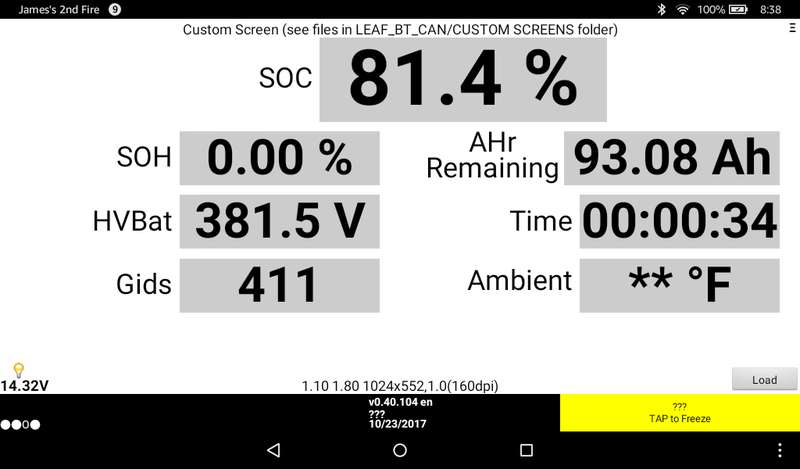
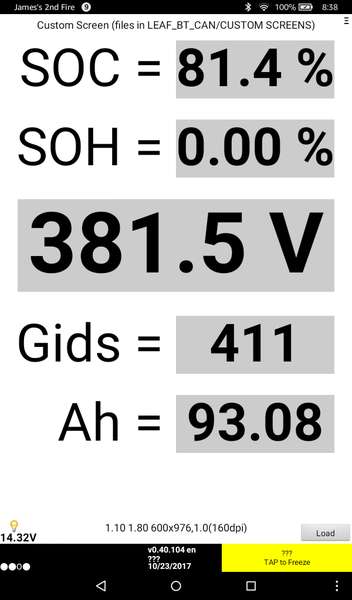
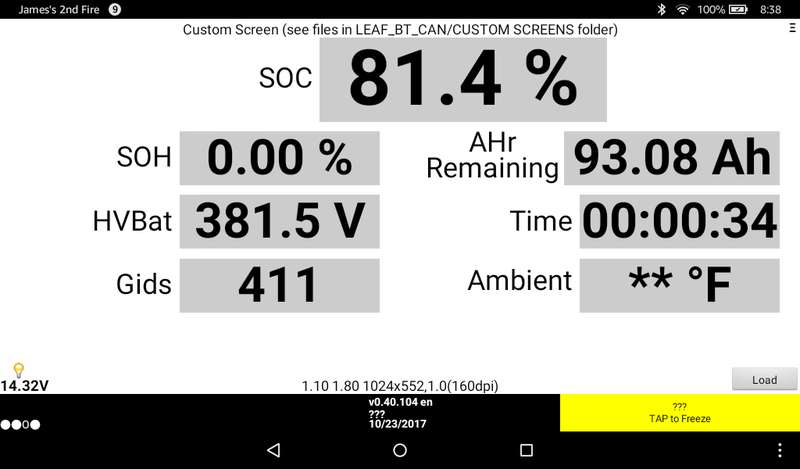
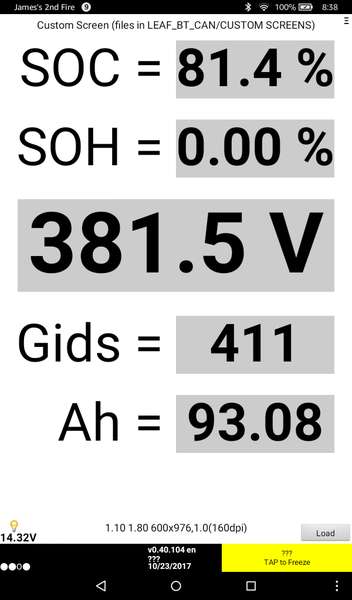
Here are the two sample screens showing a small number of variables in a large font with and without a preceding label. Note you can also have just text and no variable. At the bottom center is a status line showing the current Screen Scaling Factor, Font Scaling Factor and the screen layout as reported by Android.

Here is the csv file used to create the above screen. Note how one variable was given a two line of label.

Here is the csv file used to create the above screen.
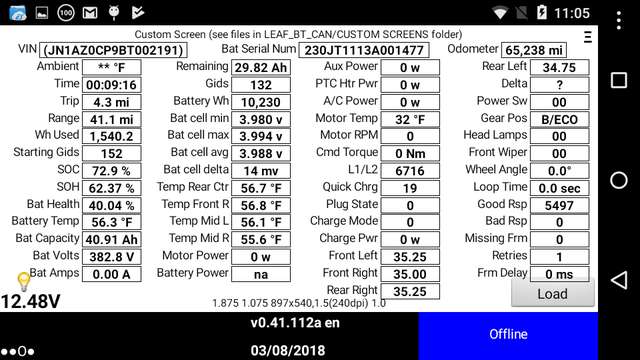
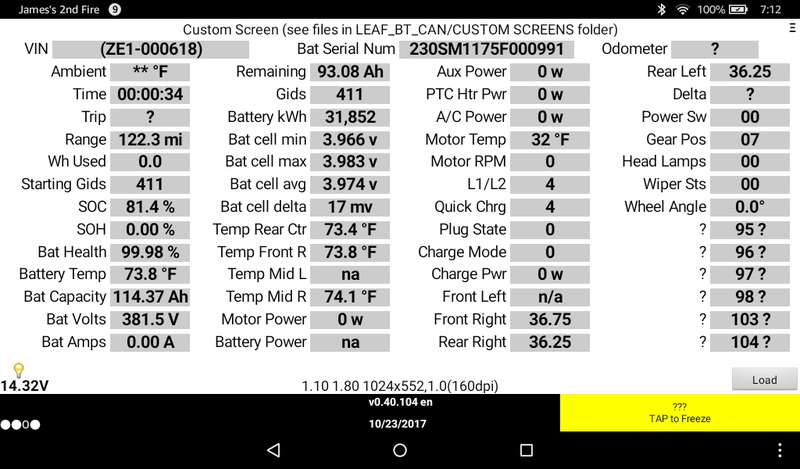
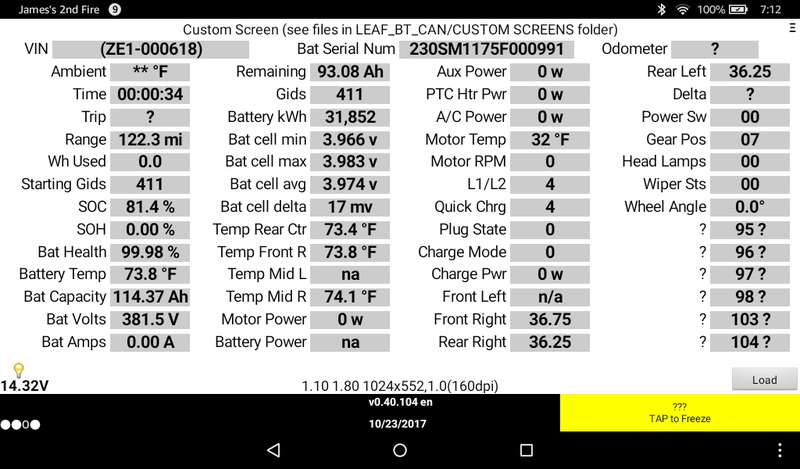
The below screen was created to debug my display code to be sure all the variables could be displayed correctly. It makes a nice reference screen but not one you would actually use while driving. It demonstrates control over adding the units to the end of the variable. This is controlled in the csv file by placing a negative sign in front of the variable index number. Doing so suppresses appending the units to the end of the variable.

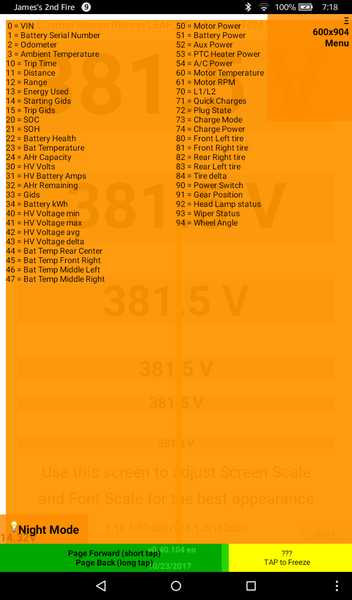
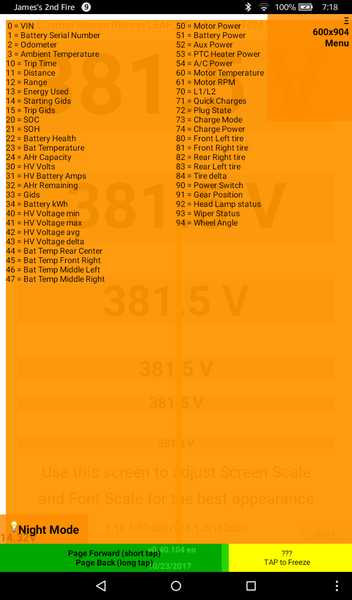
To know what variables are available and their index number just hold down the menu area in the upper right corner and this screen will appear.

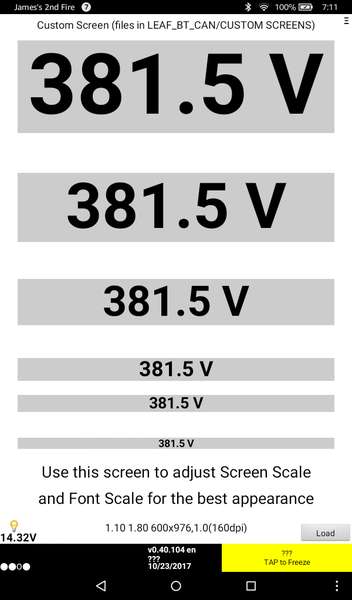
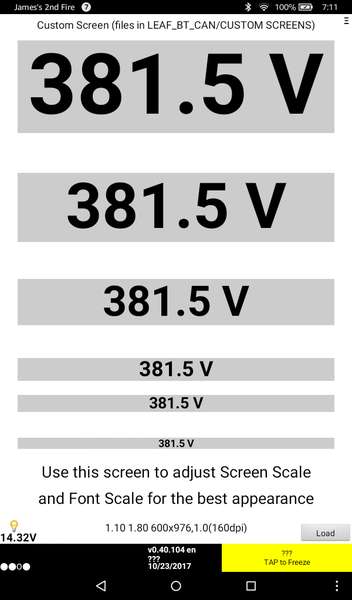
The below screen is just used to adjust the two scaling factors for the best appearance on different screen sizes/resolutions. It is device dependent. The Screen Scaling Factor controls the height of the box the label and variable are placed in. You only see this for the variable as the grey background. If the background is too small the lower part of the text/number will be clipped. You can find tune this value by looking to see if the bottom of the "pp" is clipped on in the note at the bottom in the word 'appearance". If clipped increase the scaling factor.
The factor is the Font Scaling Factor which as its name implies refers to the font used. Since the definition file might be created on a device with a small screen the font might be too small on a larger screen. Use this factor to increase or decrease all fonts. The fonts should be adjusted first before making the Screen Scaling Factor adjustment.

Included with this release are two sample screens (1 portrait and 1 landscape), one screen displaying all available variables (landscape), and one special screen used to make adjustments (portrait) on the Settings/Options panel.
I used Excel to edit the csv definition files.
One goal is to allow people to share their screen definition files with other LeafSpy Pro users.
The definition file uses screen % for position and horizontal size. This way the definitions should be usable on different size screens by just making two adjustment on the Settings/Options panel (Screen Scale and Font Scale).
File names must end with "P.csv" for Portrait layout files and "L.csv" for Landscape layout files. When loading a layout file if one is also found for the other orientation it will also be loaded (i.e. only the letter P and L are different between the two names). If no matching layout is found the the current layout for the other orientation is left unchanged.
Here are the two sample screens showing a small number of variables in a large font with and without a preceding label. Note you can also have just text and no variable. At the bottom center is a status line showing the current Screen Scaling Factor, Font Scaling Factor and the screen layout as reported by Android.

Here is the csv file used to create the above screen. Note how one variable was given a two line of label.
Code:
If needed adjust User scale factor on Settings/Option panel for better appearance
Type,Width, Offset, Label (comma ends label),font, justify, width(%),top(%),variable, font, justify, width(%),top(%)
L, 80, 0 ,SOC , 20, r, 45, 12, 20, 55, c, 45, 5
L, 50, 0 ,SOH , 20, r, 40, 33, 21, 35, c, 50, 30
L, 50, 0 ,HVBat , 20, r, 40, 50, 30, 35, c, 50, 47
L, 100, 0 ,Custom Screen (see files in LEAF_BT_CAN/CUSTOM SCREENS folder),10, c, 100, 1
L, 50, 0 ,Gids , 20, r, 40, 67, 33, 35, c, 50, 64
L, 50, 50 ,AHr, 20, c, 36, 29, 32, 35, c, 54, 30
L, 50, 50 ,Remaining, 20, c, 36, 36, , 0, , 54
L, 50, 50 ,Time , 20, r, 40, 50, 10, 35, c, 50, 47
L, 50, 50 ,Ambient , 20, r, 40, 66, 3, 35, c, 50, 64
Here is the csv file used to create the above screen.
Code:
If needed adjust User scale factor on Settings/Option panel for better appearance
Type,Width,Offset, Label (comma ends label), font,justify, width(%),top(%),variable, font,justify, width(%),top(%)
L,100,0,Custom Screen (files in LEAF_BT_CAN/CUSTOM SCREENS),10,c,100,1
L,100,0,SOC = , 50,r, 45, 5, 20, 50,C, 45, 5
L,100,0,SOH = , 50,r, 45, 20, 21, 50,c, 45, 20
L,100,0,, 0,r, 0, 35, 30, 80,C, 90, 35
L,100,0,Gids = ,50,r, 45, 57, 33, 50,c, 45, 57
L,100,0,Ah = , 50,r, 45, 72, 32, 50,c, 45, 72The below screen was created to debug my display code to be sure all the variables could be displayed correctly. It makes a nice reference screen but not one you would actually use while driving. It demonstrates control over adding the units to the end of the variable. This is controlled in the csv file by placing a negative sign in front of the variable index number. Doing so suppresses appending the units to the end of the variable.

To know what variables are available and their index number just hold down the menu area in the upper right corner and this screen will appear.

The below screen is just used to adjust the two scaling factors for the best appearance on different screen sizes/resolutions. It is device dependent. The Screen Scaling Factor controls the height of the box the label and variable are placed in. You only see this for the variable as the grey background. If the background is too small the lower part of the text/number will be clipped. You can find tune this value by looking to see if the bottom of the "pp" is clipped on in the note at the bottom in the word 'appearance". If clipped increase the scaling factor.
The factor is the Font Scaling Factor which as its name implies refers to the font used. Since the definition file might be created on a device with a small screen the font might be too small on a larger screen. Use this factor to increase or decrease all fonts. The fonts should be adjusted first before making the Screen Scaling Factor adjustment.